
コアウェブバイタルの改善ポイントとSEOへの影響を解説

✔ コアウェブバイタルの概要
✔ コアウェブバイタルの課題別対応方法
SEO内部対策の中で重要な一つの指標となるのが「コアウェブバイタル」です。
Googleがコンテンツ内容以外で評価基準として導入した「コアウェブバイタル」を理解せずにサイト運営を続けていてもユーザー満足度があがらずに上位表示に影響がでてしまいます。
「上位表示させるためにコアウェブバイタルの概要と対策方法を知りたい」
「サイトのユーザー満足度をあげるためにコンテンツ以外の他要素を改善したい」
そんなお悩みを持つ方に向けて、Google公式が「成功の秘訣」とまで公言している「コアウェブバイタル」について徹底解説していきます。
サイトのユーザビリティ向上に繋がるコアウェブバイタルの各指標の概要をしっかりと理解することでSEO内部対策の一部となり、Googleとユーザーの両者から評価を得ることができます。
Googleの公式発表を正確に読み取り、自社サイトを上位表示させて検索流入獲得に繋げていきましょう。
目次
コアウェブバイタル概要

2021年6月にページエクスペリエンスのアップデートに伴い、モバイルユーザーの検索順位を決定する要素として導入されたのが「コアウェブバイタル」です。
さらに、2022年3月
にはパソコンユーザーへのランキング基準としても導入が開始されました。
ページ エクスペリエンスとは、ユーザーがモバイルまたはデスクトップ デバイスでウェブページで操作を行った際の、情報そのものの価値以外に関するエクスペリエンスの尺度となるシグナルのセットです。これには、ウェブに関する主な指標(ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する指標のセット)が含まれます。また、モバイル フレンドリー、HTTPS、煩わしいインタースティシャルに関するガイドラインといった既存の検索シグナルも、これに含まれます。
Google のページ エクスペリエンスについて | Google 検索セントラル
上記のGoogle公式発表から読み取れるように、ページエクスペリエンスとは「コンテンツ内容とは別に、サイト内でユーザーが体験する質の高さ」のことで、提供している情報(コンテンツ)以外でユーザー満足度を評価する基準となっています。
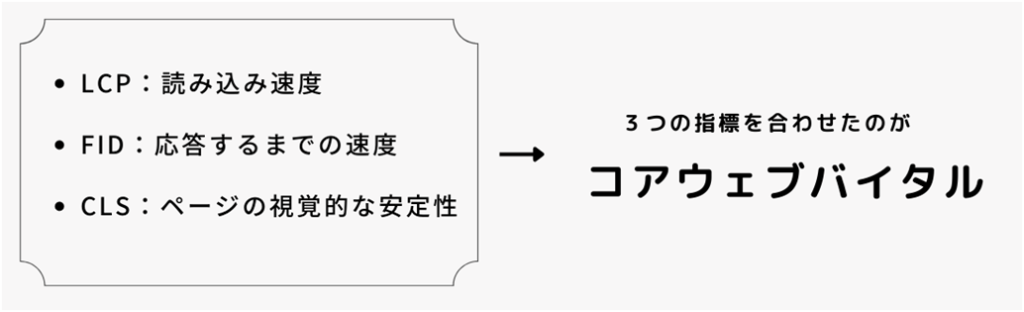
Googleが公言している6つのページエクスペリエンス指標の3つが「コアウェブバイタル」となり、ユーザー経験の質の高さを計るための必須項目です。

もともとGoogleが提示していた「ウェブバイタル」の中でも重要とされている「コアウェブバイタル」は、ユーザー体験の質をあげることを目的にGoogleが導入した背景があります。
ユーザー エクスペリエンスの質の最適化は、ウェブのあらゆるサイトにとっての長期的な成功の秘訣です。
Google Developers Japan: Web Vitals の概要: サイトの健全性を示す重要指標
上記のGoogle公式発言からもわかるように、「コアウェブバイタル」を意識してユーザー体験の質をあげることでGoogleとユーザーの両者から高評価を得ることができるでしょう。
コアウェブバイタルの指標と改善方法

上記の内容から、「LCP」「CLS」「FID」の3つの指標を合わせて、サイト内でユーザー体験の質をあげることが目的に導入されたのが「コアウェブバイタル」ということがわかりました。
サイト運営するにあたって、コアウェブバイタルがどのように影響してくるかを理解したところで各指標の詳細や改善方法を説明していきます。
それぞれを改善することでユーザビリティ向上に繋がり、上位表示も期待できるので是非ポイントを押さえて実行してみてくださいね。
LCP
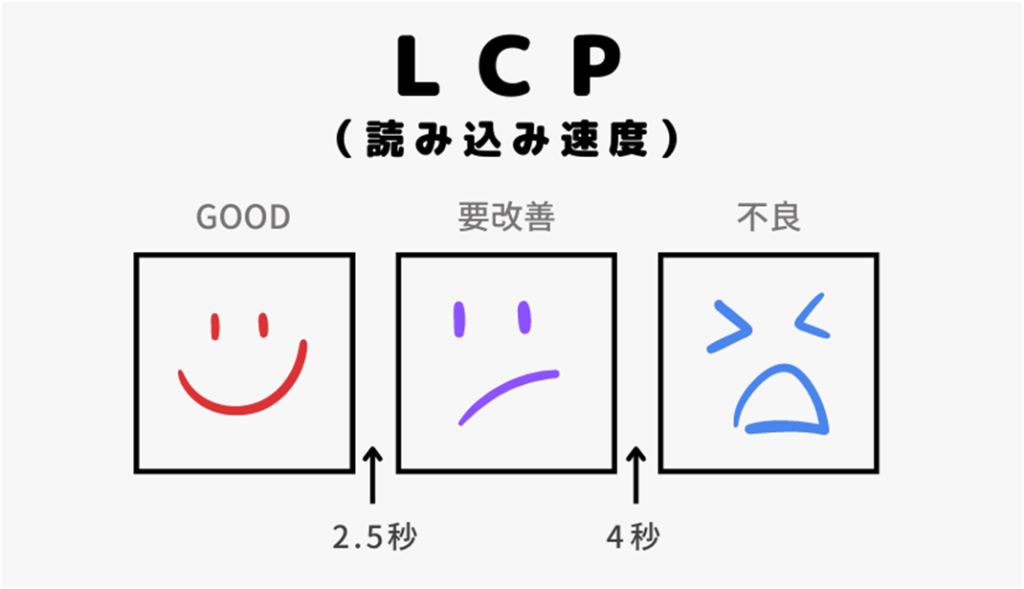
LCP(Largest Contentful Paint)とは「ユーザーがサイトにアクセスしてからメインコンテンツが表示される(操作できる)までにかかる時間」の指標です。
表示時間が短いことでユーザーにとってサイトを閲覧するためのストレスが減り、評価があがることがわかっています。

メインコンテンツが表示されるまでに「2.5秒以下」が良好と判断され、「4秒以上」かかってしまうとGoogleからのLCP指標への評価が落ちてしまいます。
また、コンテンツの読み込み速度が遅いことがストレスとなり「このサイトを見たい」という意欲が減るため、ユーザーの離脱率・直帰率があがり検索流入獲得が難しくなるでしょう。
LCP(読み込み速度)が低下する原因として考えられるのはこちらです。
- 画像容量が大きすぎる
- CSSやJavaScriptに情報を詰め込みすぎている
- サーバーのスペック不足
画像容量が大きすぎる場合は、画像のサイズ圧縮や必要ない画像を削除する必要があります。
LCPの低下原因のほとんどと言われている画像容量の大きさですが、無料の「画像圧縮ツール」を使うことで簡単に画像のサイズを圧縮することが可能です。
ファイル形式を変更することで容量を減らすこともできるので検討してくださいね。
また、サイト作成時に使うCSSやJavaScriptに情報を詰め込みすぎてしまうとレンダリングの妨げになってしまう可能性があります。
サイトにアクセスした際にCSSやJavaScriptを先に表示する仕組みになっていて、情報が多い分読み込みに時間がかかり、レンダリングの表示が遅くなってしまいます。
レンダリングの表示が遅れるということは、ユーザーがサイトの内容を閲覧できるようになるまでの時間も長くなっていることになるので改善が必要です。
不要なCSSやJavaScriptやリソースは削除して、読み込み時間の短縮を計りましょう。
さらに、サイト表示時間が長い理由にサーバーのスペック不足があります。
表示時間の短縮のためにスペックの高いサーバーへ切り替えてみるのも1つの方法です。
上記の内容を改善し、読み込み速度を短縮してユーザーのストレスを減らすと共に検索流入獲得へと繋げていきましょう。
CLS

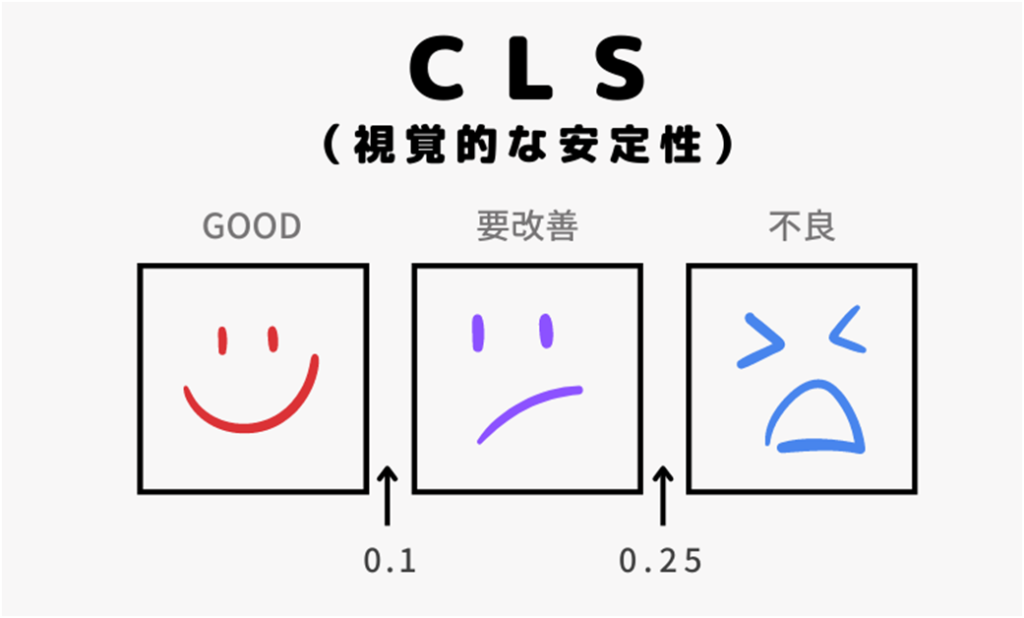
CLS(Cumulative Layout Shift)とは、アクセスしたサイトの表示画面に対する「視覚的な安定性」の指標です。
サイトの画面が表示された際に、少し時間がたってから画像が読み込まれて画面がズレる現象をさします。
例えば「記事を読んでいたのに突然レイアウトが変わって見ていた場所がわからなくなってしまった…」という経験がある方もいらっしゃるのではないでしょうか。
表示画面が突然ズレる現象はユーザーにとって大きなストレスとなってしまいます。
元々クリックするつもりのないボタン(広告など)を誤って押してしまう原因にもなり、ユーザー満足度は下がってしまうでしょう。
画像表示の読み込みによって画面がズレてしまう原因として考えられるのはこちらです。
- サイト内の画像サイズが指定されていない
- 広告やポップアップバナー(動的コンテンツ)の表示領域を確保していない
画像サイズ(高さ・横)を元から指定しておくことで、画像表示される範囲が画面上で確保されて突然ズレたりレイアウトが崩れたりすることを防げます。
また、広告やポップアップバナーもサイズを指定して表示される範囲を確保しておくことで、唐突な広告出現による「間違えて広告押しちゃった…」の操作ミスを防止できます。
ただし、画像・広告とともに表示サイズを誤って大きく指定しすぎると余白となってしまうため注意が必要です。
CLSには独自のスコア計算方法があり「表示がズレた領域×距離」でスコア0.1未満が良好と評価されます。
適切に画像サイズや広告などのサイズを指定して、ユーザーのストレス軽減防止に繋げましょう。
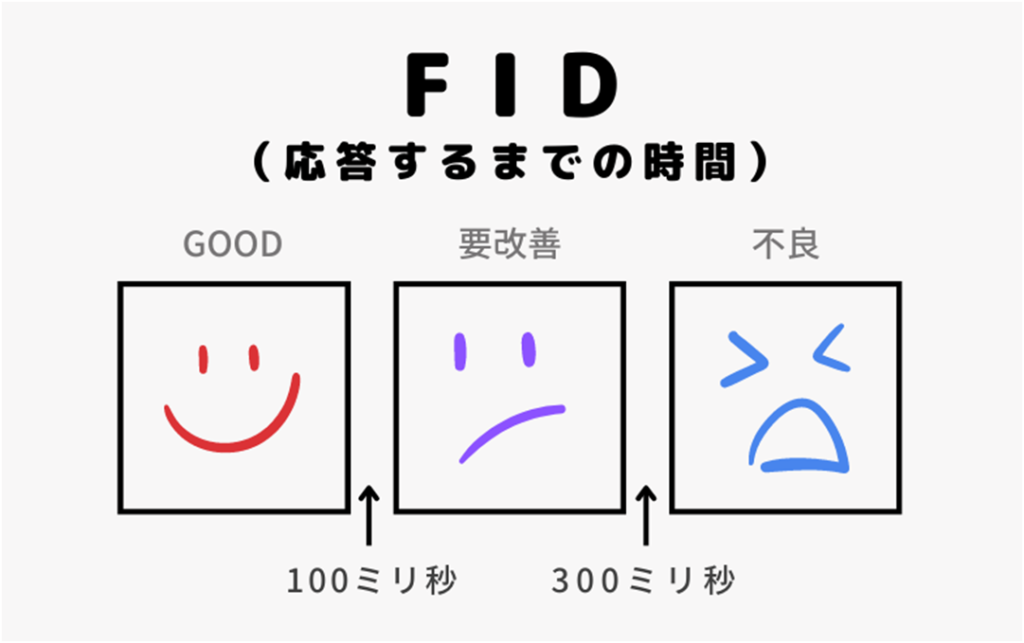
FID

FID(First Input Delay)は「サイトがユーザーからのアクションにたいして応答するまでの時間」の指標です。
ユーザーがサイトを開いて「クリック」「タップ」「入力」などの行動を起こしてからサイトが反応するまでの時間が100ミリ秒以下で良好と判断されます。
サイトにアクセスしても、アクションに対する反応が遅いとユーザーの待機時間が長くなり離脱率の増加につながってしまいます。
アクションに対しての反応が遅くなる原因として考えられるのはこちらです。
- JavaScriptに情報を詰め込みすぎて実行する容量が大きすぎる
サイトを開いてからJavaScriptが処理を実行している間はユーザーのアクションに対して反応できなくなってしまいます。
情報量が多いほど処理に時間がかかってしまうため、容量の大きさと比例してユーザーへの反応は遅くなってしまい、ユーザーがストレスを感じる原因となってしまいます。
改善方法として「JavaScriptの容量上限値を設定」や「不要なJavaScriptを削除」が最適です。
WordPressであれば、ユーザーの操作がとまるまでの間、JavaScriptの実行を開始しないプラグインなどもあるので活用してみてくださいね。
プラグイン:Flying Scripts
JavaScriptの情報量を減らし、処理時間を短くすることがユーザーのサイト離脱率軽減に繋がるでしょう。
SEOへの影響

上記の内容で「コアウェブバイタルとは」「コアウェブバイタルの改善方法」がわかりました。
コアウェブバイタルの内容を理解したうえで、気になるのが”SEOへの影響”ですよね。
ここからは「コアウェブバイタルはどのようにSEOに影響してくるのか」をGoogleの公式発表も交えて解説していきましょう。
Googleの公式発表は!?
2021年6月にモバイル版、2022年3月にパソコン版の「ページエクスペリエンス シグナル」のリリースが完了しています。
新たにランキング基準として備わったコアウェブバイタルですが、直接的なSEO対策にはならないことがGoogleの公式発表で明らかになりました。
どのようにコアウェブバイタル(ページエクスペリエンス)をランキング基準として判断しているのかGoogleの公式発表はこちらです。
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
より快適なウェブの実現に向けたページ エクスペリエンスの評価
上記の内容から、結局は「コンテンツ内容が優れているサイト」がGoogleからの評価が高いことがわかります。
どんなにコアウェブバイタルを改善してユーザーが使いやすいサイトにしたとしても、コンテンツ内容の質が低ければ上位表示を取ることはできません。
ただし、同じような質の高さをもったコンテンツが複数ある場合、コアウェブバイタルがより優れているサイトの評価があがるため、直接的にSEO対策にならないとしても改善しておくことが重要です。
Google では、ウェブのエクスペリエンスの改善に伴ってユーザー エンゲージメントが向上すると信じています。上記の新しいシグナルを検索に組み込むことで、あらゆる人々にとってウェブをより良いものにできると考えています。
より快適なウェブの実現に向けたページ エクスペリエンスの評価
「ユーザーがどれだけ使いやすいサイトであるか」を1番に考え、コアウェブバイタルを含むサイト全体がユーザーにとって満足度の高いものであることが求められていることがGoogleからの公式発表で読み取ることができます。
CVの機会損失発生を抑制
上記のGoogle公式発表からSEOには直接的には影響しないことがわかりましたが、コアウェブバイタルの質が低いことでユーザー離脱率に繋がることは間違いありません。
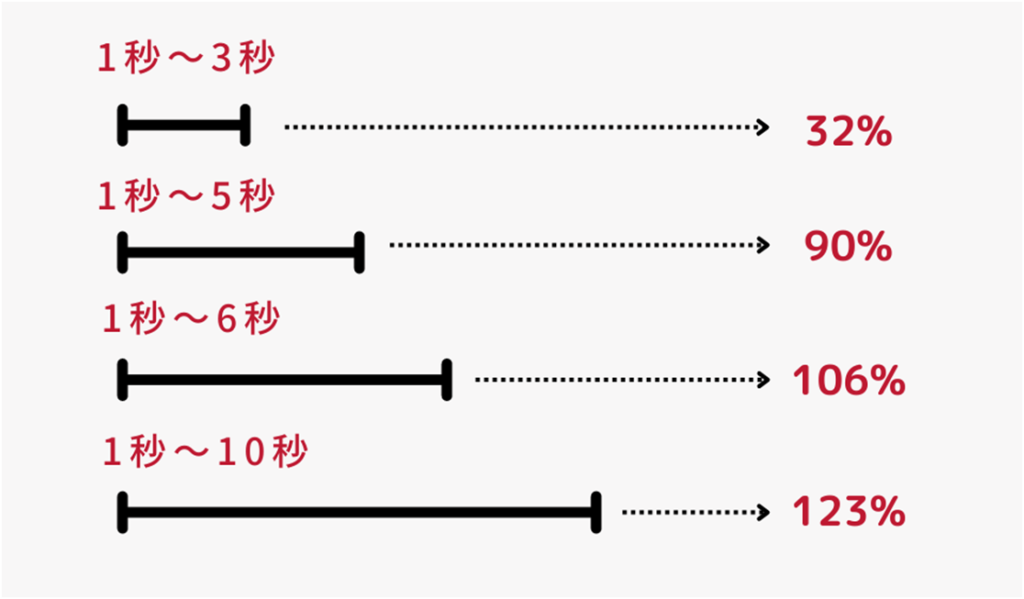
例えば、LCP(Largest Contentful Paint)のページ表示速度に関してユーザーの離脱率と関係しているデータが出ています。

参考:New Industry Benchmarks for Mobile Page Speed – Think With Google
上記の図でわかる通り、表示時間が長ければ長いほど離脱率は高まってしまいます。
ターゲットとなるユーザーへ自社サイトのコンテンツをアプローチできるはずが「ページ表示が遅い」「使いにくい」などの理由で、コンテンツまで辿りつかない可能性があります。
ユーザーが閲覧する前にページから離脱されてしまっては、せっかく作成した質のいいコンテンツがもったいないですよね。
ページの表示速度だけでなく、コアウェブバイタルの指標を意識した「使いやすいサイト作り」でユーザーファーストとなり結果的にSEO対策と同様の効果が期待できるでしょう。
コアウェブバイタル計測ツール

コアウェブバイタルの重要性がはっきりしたところで、実際にサイトのコアウェブバイタルは改善が必要なのかを計測してくれるツールを紹介します。
ツールを活用することで、必要な部分と不要な部分がわかり改善しやすくなるので是非ご活用くださいね。
Google Search Console
Google Search Console(グーグルサーチコンソール)は、Googleが提供しているwebサイトを無料で分析してくれるツールです。
2020年5月からコアウェブバイタルの指標も計測可能となり、サイトが抱えている問題を教えてくれるため、コアウェブバイタルの改善には欠かせないツールとなります。
計測結果に「不良」が出た場合は改善が必要となり、「良好」または「改善が必要」の診断結果にすることが重要です。
Page Speed Insight
Page Speed Insight(ページスピードインサイト)は、Googleが提供している「ページの表示速度」を計測してくれる無料ツールです。
モバイル版とパソコン版の両方の表示速度を計測してくれて、検索窓に計測したいサイトのURLを貼り付けるだけでとても簡単に改善点が把握できます。
また、「サイトの各ページの表示速度を計測」「改善するためのアドバイス」「改善できる短縮時間の推定」なども確認できるため、コアウェブバイタル向上のための必須ツールといえるでしょう。
Web Vitals
Web Vitals(ウェブバイタル)はGoogleChromeの拡張機能で、コアウェブバイタルの指標を計測してくれる無料ツールです。
Chromeのウェブストアから導入可能で、計測結果と評価のみが表示されるため、リアルタイムですぐに結果が知りたい方向けのツールとなります。
Lighthouse
Lighthouse(ライトハウス)はGoogleChromeの拡張機能で、webページの評価をしてくれる無料ツールです。
コアウェブバイタルの指標を計測してくれる他にSEOを10個の観点から評価してくれる機能もついているので、サイト全体の改善に役立ちます。
上記の他ツールと併用して活用することで、より良いサイト作りに繋げられるでしょう。
さいごに
本記事では「コアウェブバイタル」の概要や指標、改善方法を紹介しました。
コアウェブバイタルだけでは直接的なSEO対策にはなりませんが、「質の高いコンテンツ」+「コアウェブバイタル」を意識することで、ユーザーが使いやすいサイトになり上位表示を狙うことができます。
Google公式発表からもわかるように、ユーザーの満足度をあげることが1番のSEO対策となり検索流入獲得に繋がるでしょう。
「コアウェブバイタルの改善が上手くいかない」「より良いサイト作りをしてユーザー満足度をあげたい」とお悩みの方は是非お気軽にご相談くださいね。